UI Bits
2018Accessible Drag and Drop
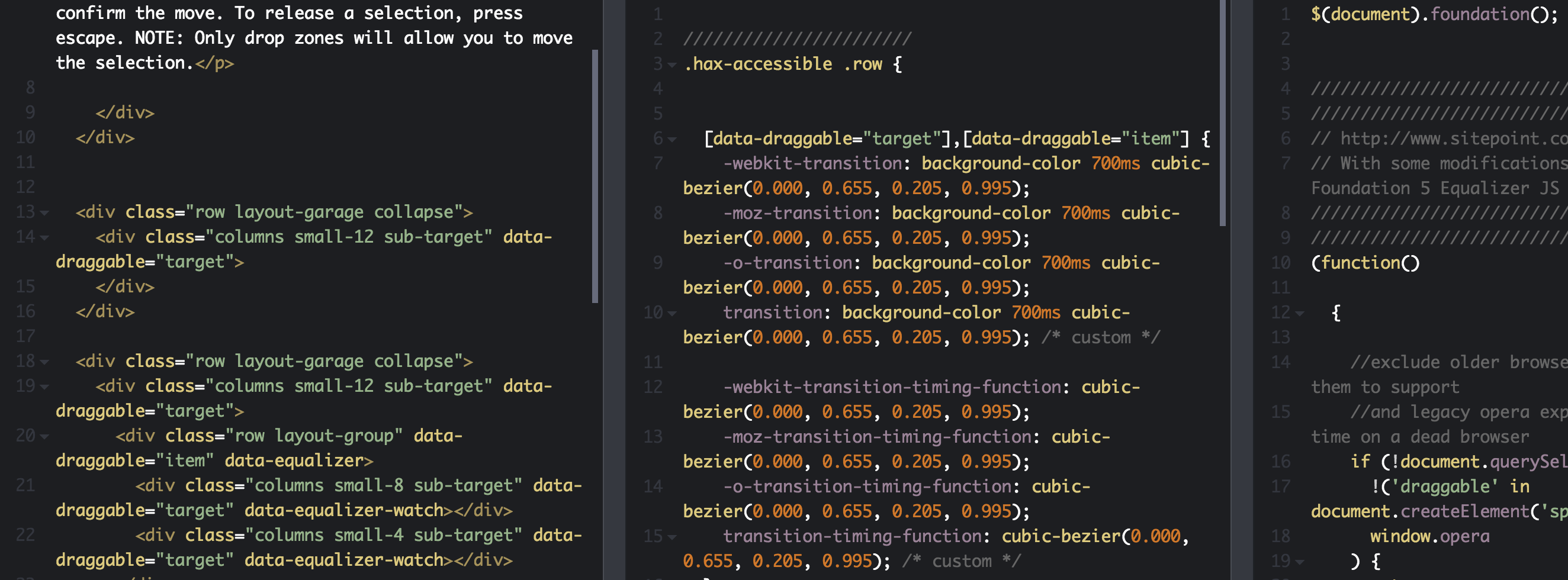
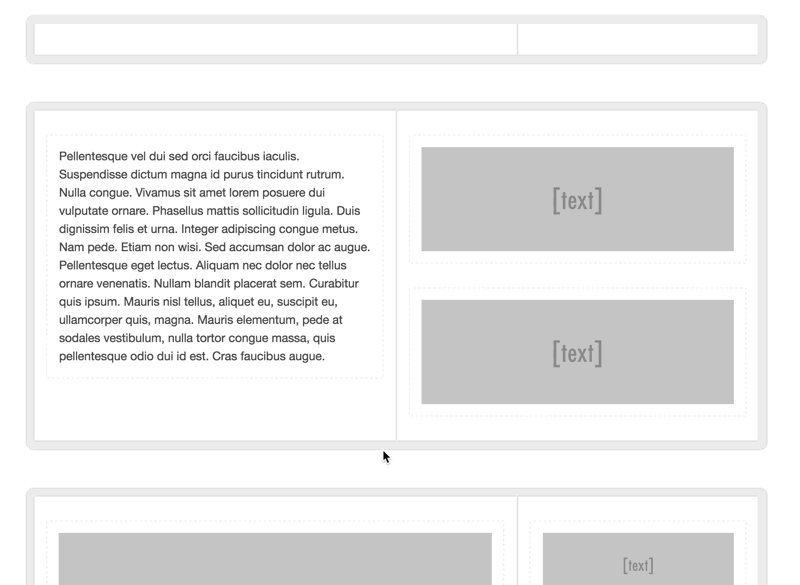
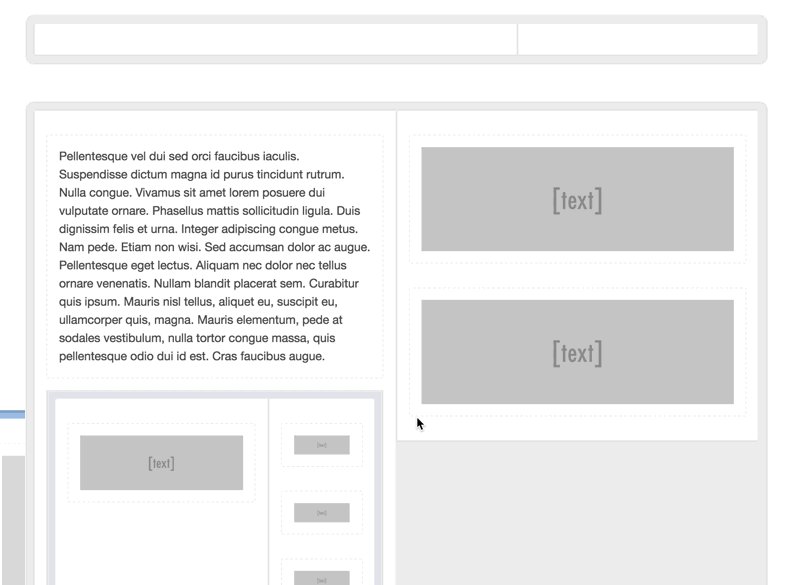
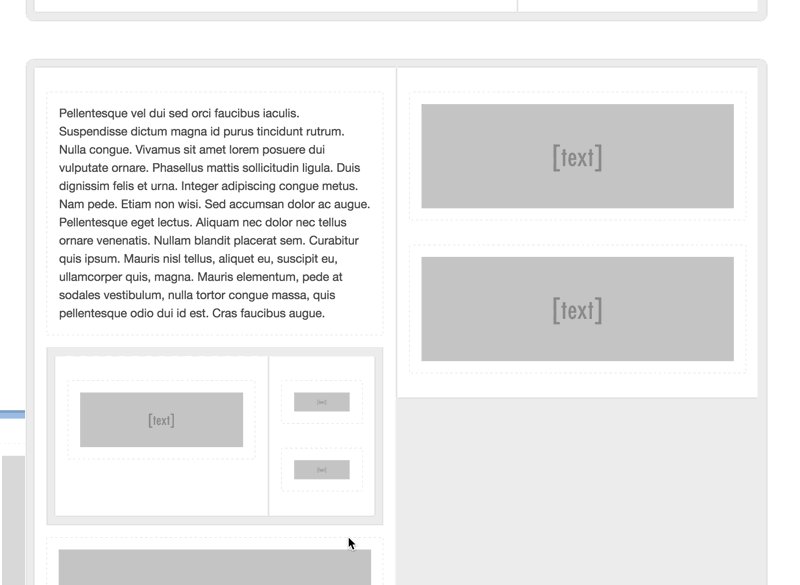
In this experiment, I combined drag and drop code from a Sitepoint.com tutorial with Zurb Foundation theme framework and grid system to create a keyboard accessible drag and drop interface. The interface explains with labels how to interact as the user moves objects into drop zones.
See the Pen HAX Accessible by Michael (@michael-collins) on CodePen.

CSS Grid
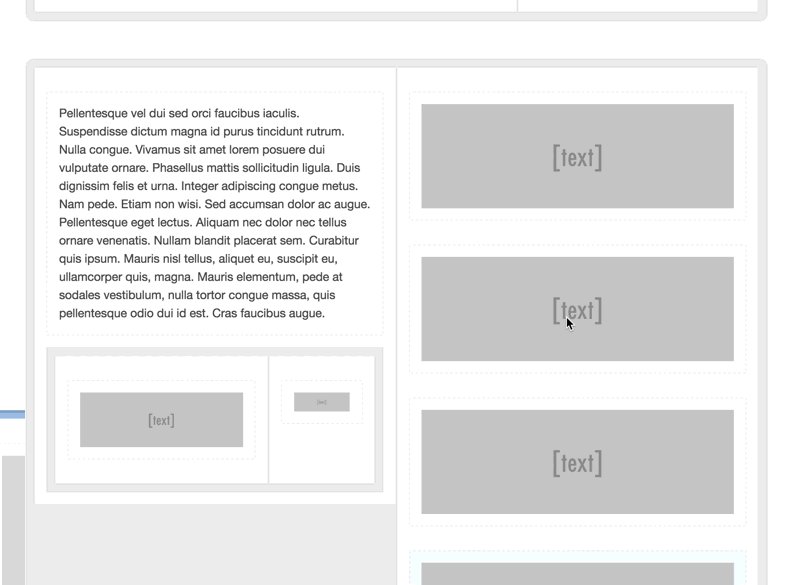
In this example, I explored how to use CSS grid to create text and image layouts that reflow according to the browesr width without using a bloated theme framework. While this isn’t particularly new or interesting, the CSS grid spec contains new concepts, and so this was used as a learning opportunity to better understand how it works.
See the Pen preserving auto-placement with position: absolute by Michael (@michael-collins) on CodePen.
LMS sections card element
In this example, I used the Zurb Foundation framework to create a UI for an online course administration dashboard.
See the Pen CIS Dashboard - Course Item by Michael (@michael-collins) on CodePen.