DMD Program Hub
2016I conceptualized the vision, managed the original development team, designed and implemented the branding and graphics, and carried the project forward after the initial site launch. I am now the sole designer, developer, and maintainer on this project.
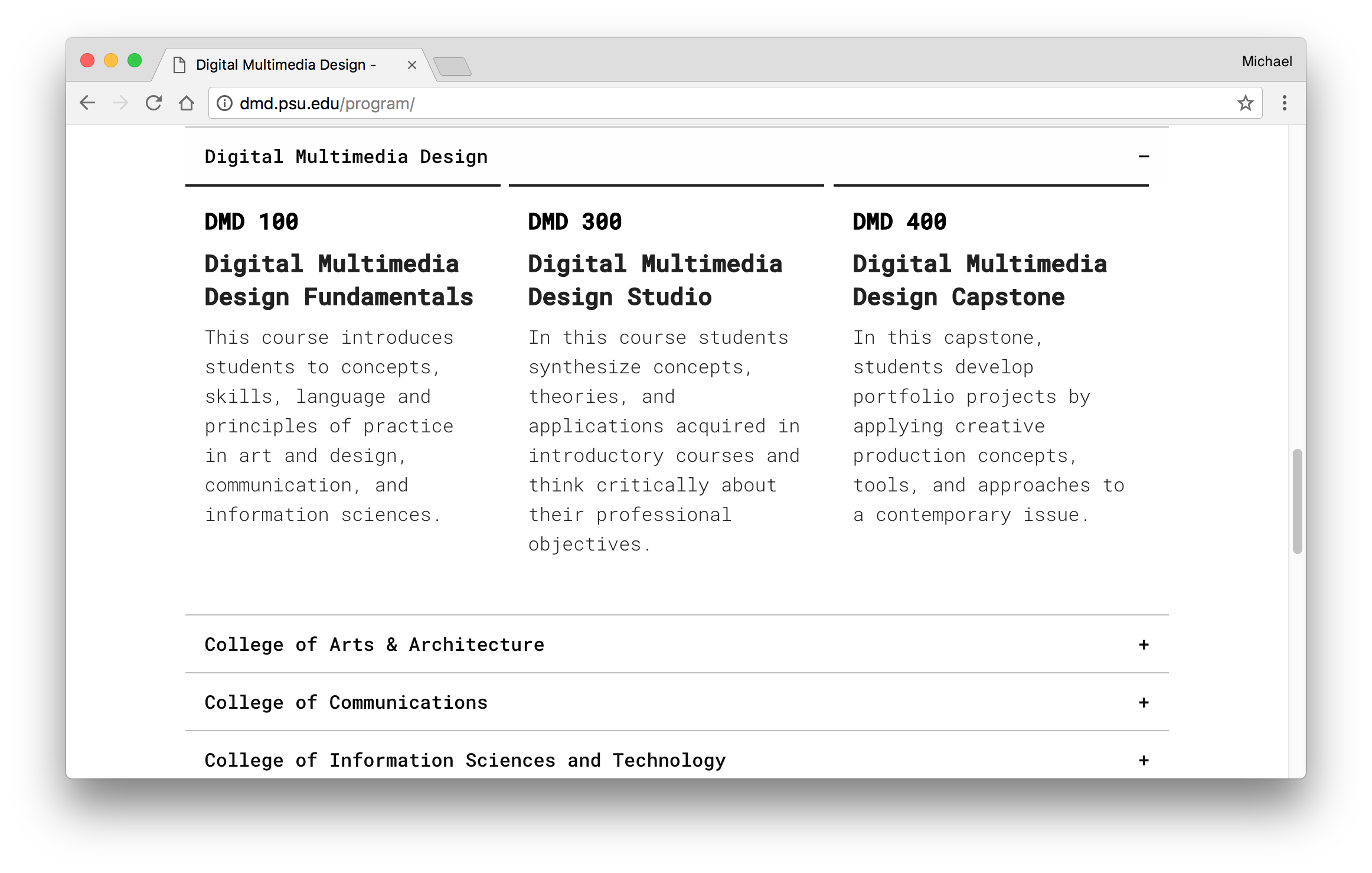
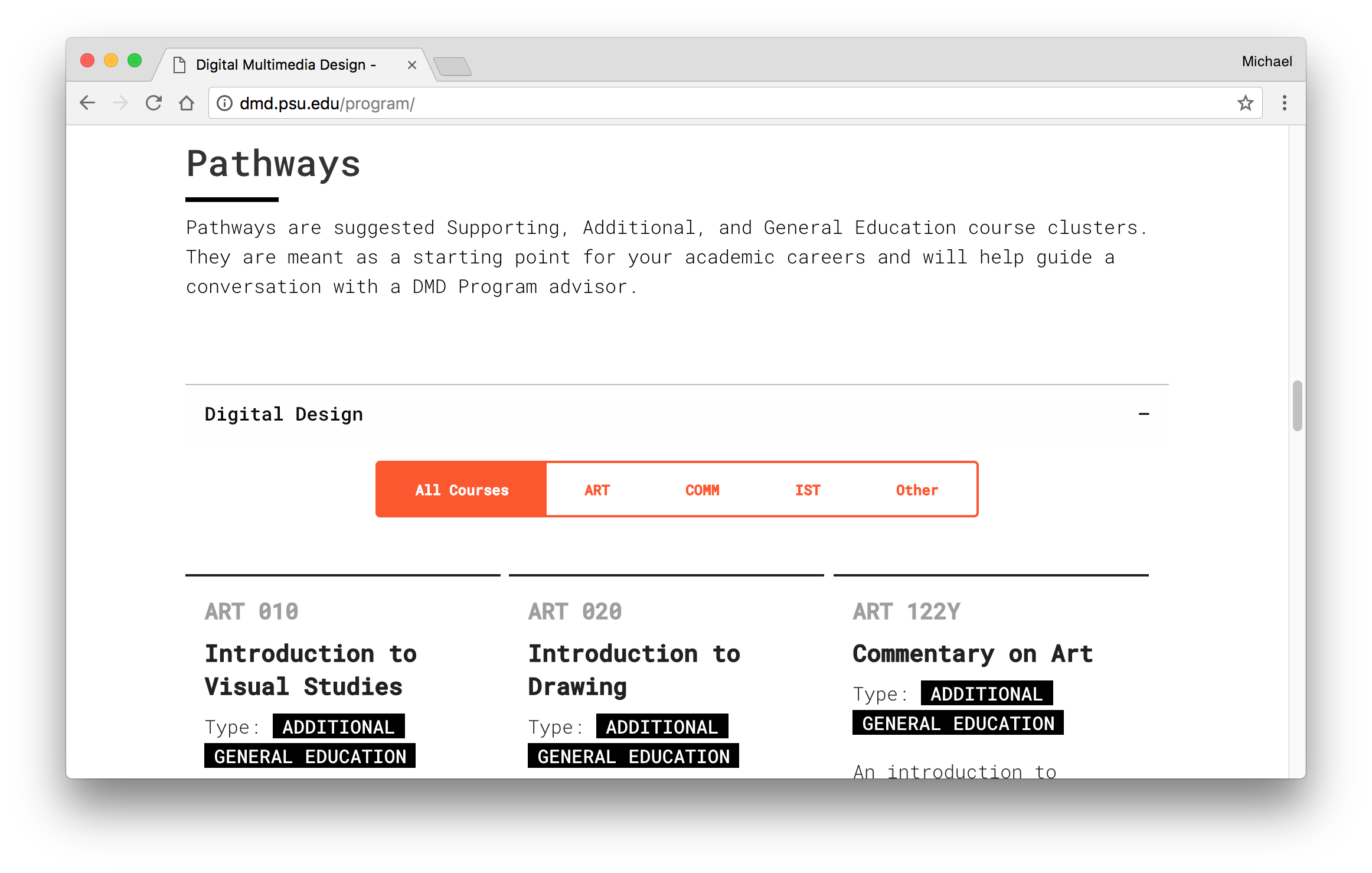
The DMD Program Hub is a virtual program space with several strategic curricular goals. In phase 1, this virtual space was designed to foster the digital identity of the Digital Multimedia Design program, provide avenues for community engagement, explain the structure of the program, provide information regarding course pathways, and allow for easy acess to the enrollment application process. In phase II, the Program Hub will host DMD OER course materials, provide a platform for student capstone project exhibitions, and potentially create a space for student online portfolios. This project is currently in phase 1 of completion (of 3 phases).
View the project here: DMD Program Hub
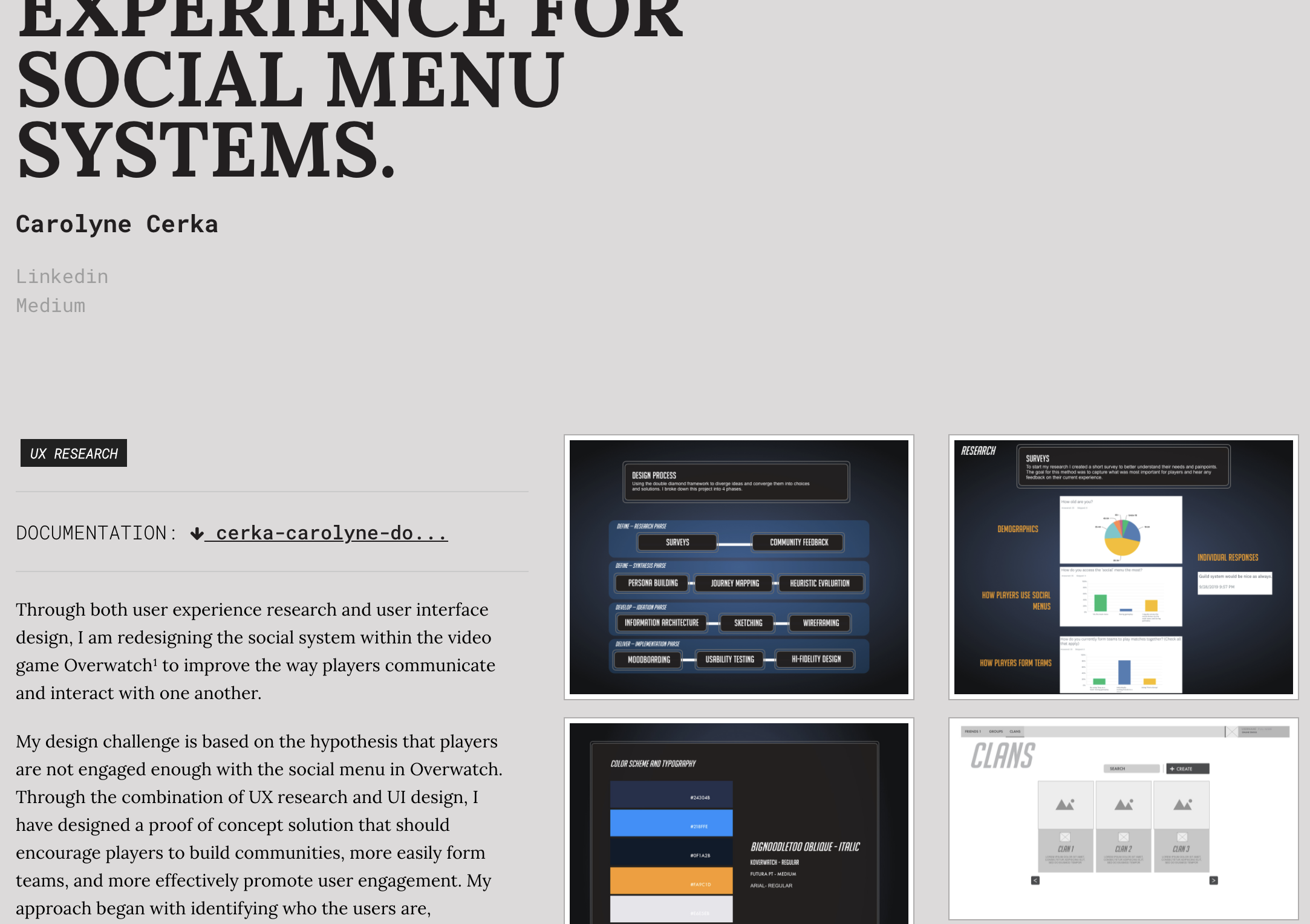
View student exhibitions here: DMD Exhibitions
Rendering JSON with VUEJS
The DMD Program Hub project is also a test bed for additional projects I was dabbling in at the beginning of the programs development. For instance, the site, built in Jekyll, exposes a JSON file that lists all of the courses in the program. I was thinking about building an advising tool that would allow students to perform their own course audits to lessen the burden on program advisors. While I did not take the project forward, it was a good opportunity to experiement with Vue.js and to see how easy it would be to enable the Program Hub to act (in a way) as a course API system.
See the Pen vue js JSON by Michael (@michael-collins) on CodePen.